INTRODUCTION
Today, I will show you how to inject steroids into your chrome browser to make your-front end development journey much more effortless. These are some chrome extensions that I find helpful, and I will share a bunch of them with you. These extensions make coding fun for beginner developers and increase productivity for more seasoned developers.
This quick guide will go over my top ten chrome extensions.
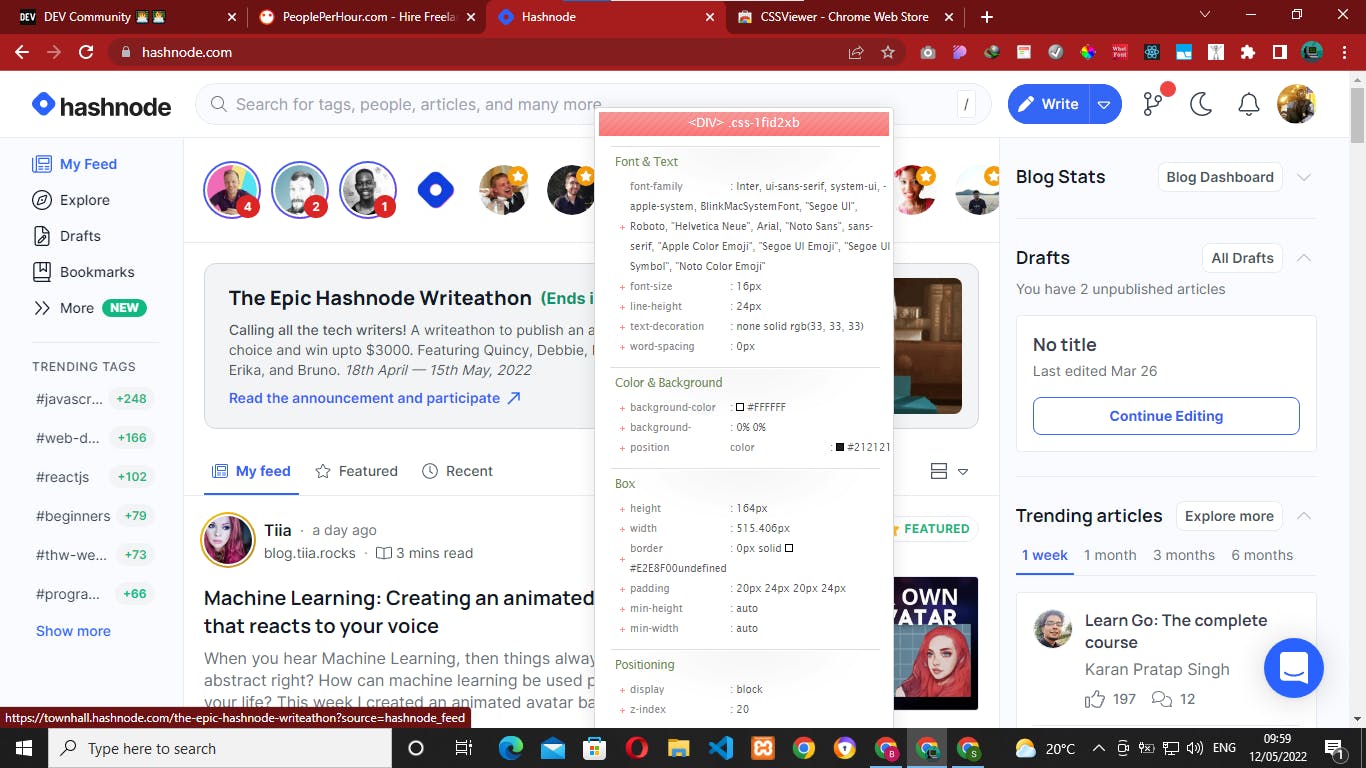
CSS VIEWER.
You are going through a site, and you like what you see. Naturally, you might want to replicate the same layout on one of your websites. This extension will make that easier for you. Activate the extension, then hover over any element you want to inspect in the webpage. A list detailing how the element has been styled will pop up on your screen.

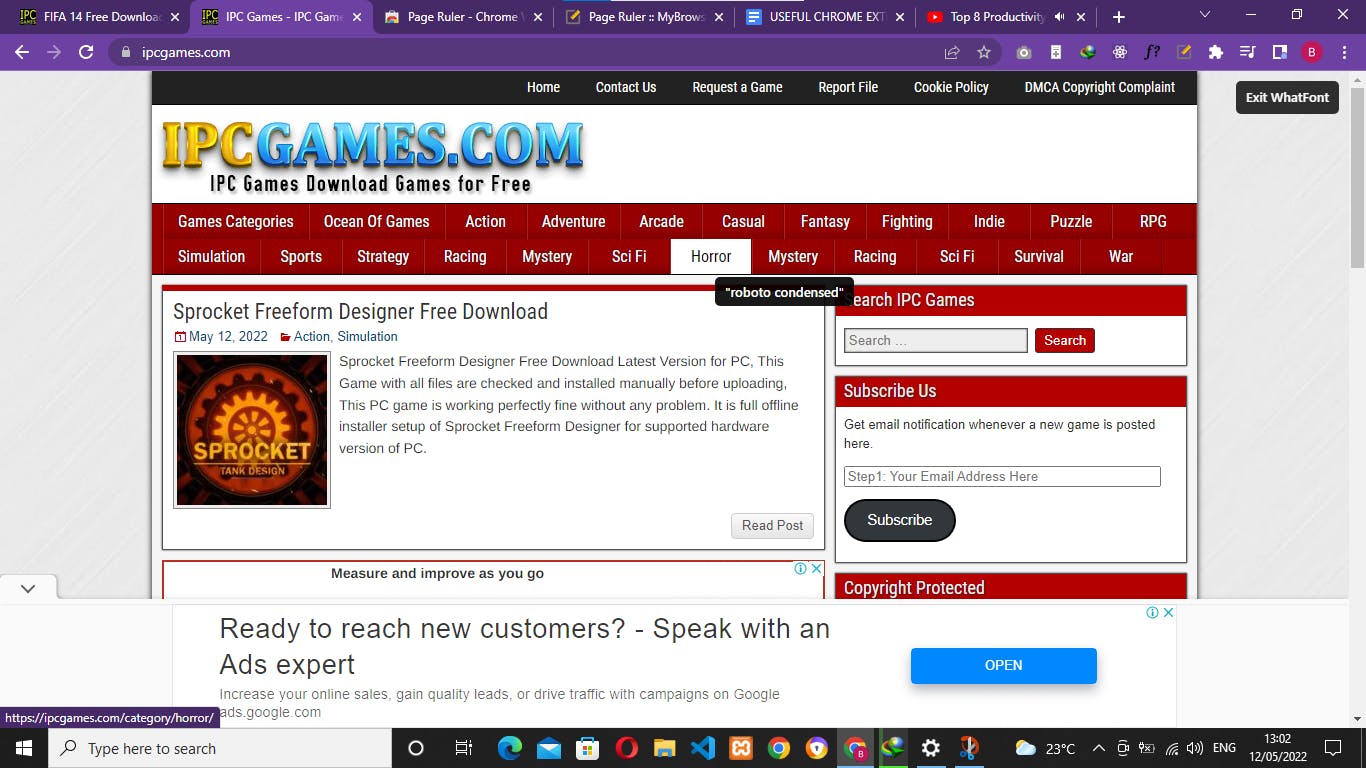
WHAT FONT There is no natural way of knowing what a font is by just looking at it. This extension right here was built for that. Activate the extension and hover over any text on your webpage. It will pop a box on the side displaying what font it is and other characteristics like line-height, font weight, and font size in pixels.

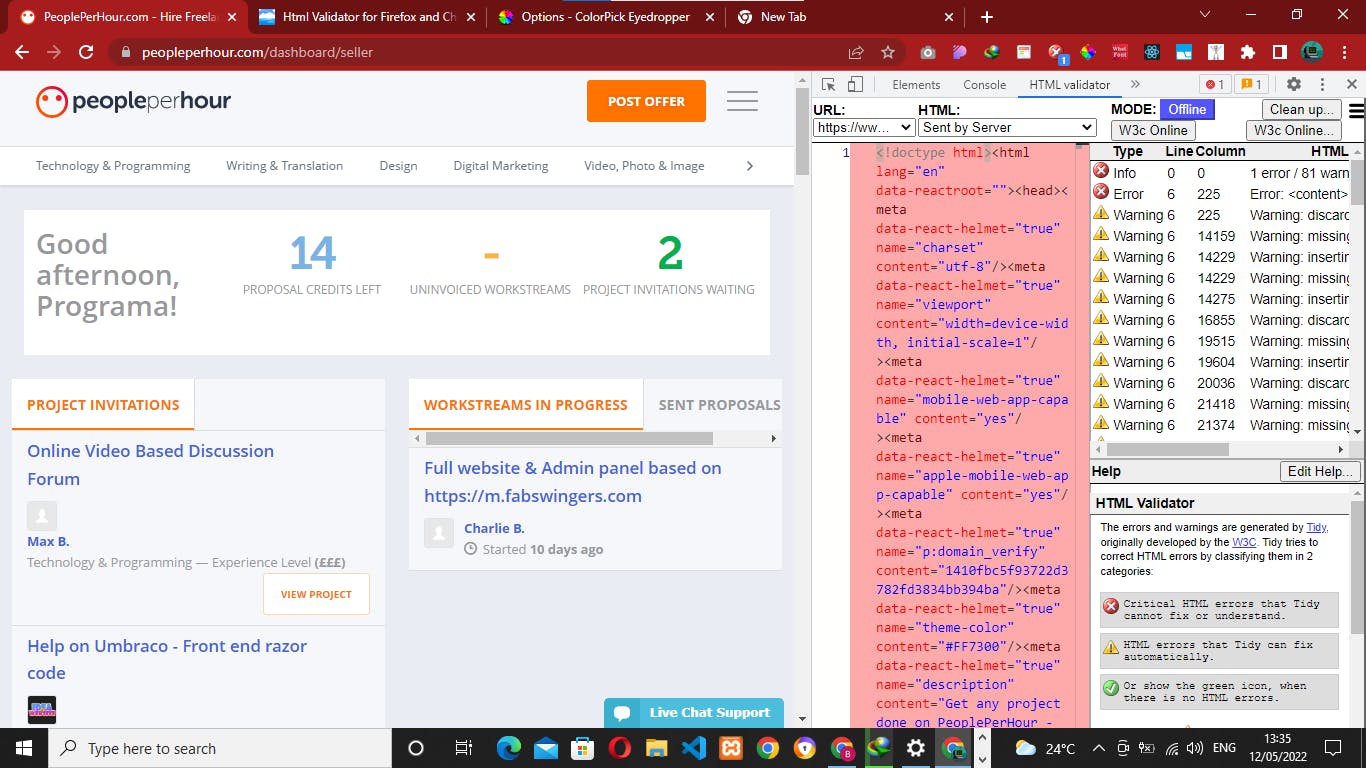
HTML VALIDATOR
HTML Validator for Chrome is a browser extension that adds HTML validation inside Developer Tools. The number of errors of an HTML page are seen with an icon in the browser status bar.

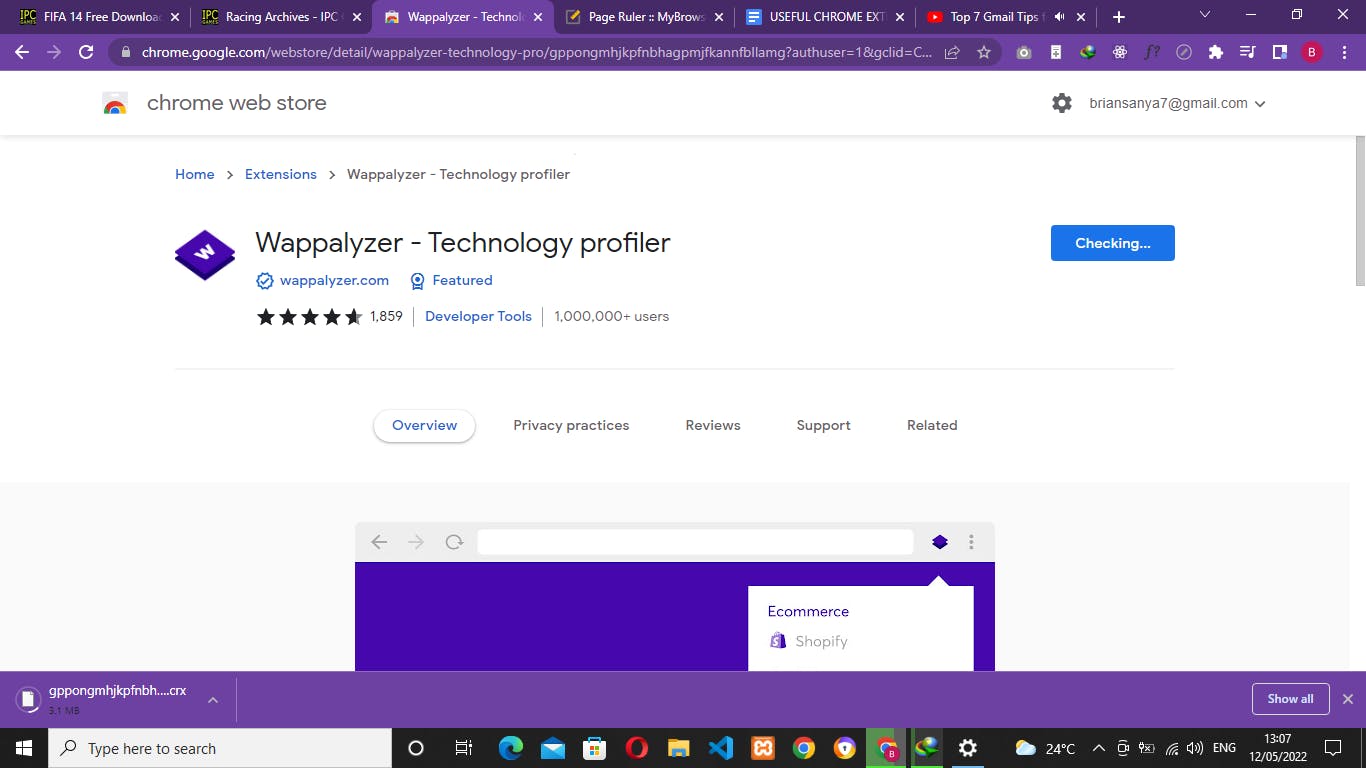
WAPPALYZER
Distinguish web technologies using Waapalyzer. It is a profiler that shows you what tech stack websites are built with. Find out what CMS website is utilizing and any system, eCommerce stage, JavaScript libraries, and numerous more. Wappalyzer is more than a CMS finder or system finder: it reveals more than a thousand innovations in handfuls of categories such as programming dialects, analytics, promoting apparatuses, installment processors, CRM, CDN, and others. Install Wappalyzer for Chrome to discover the innovations utilized on websites you visit at a glance

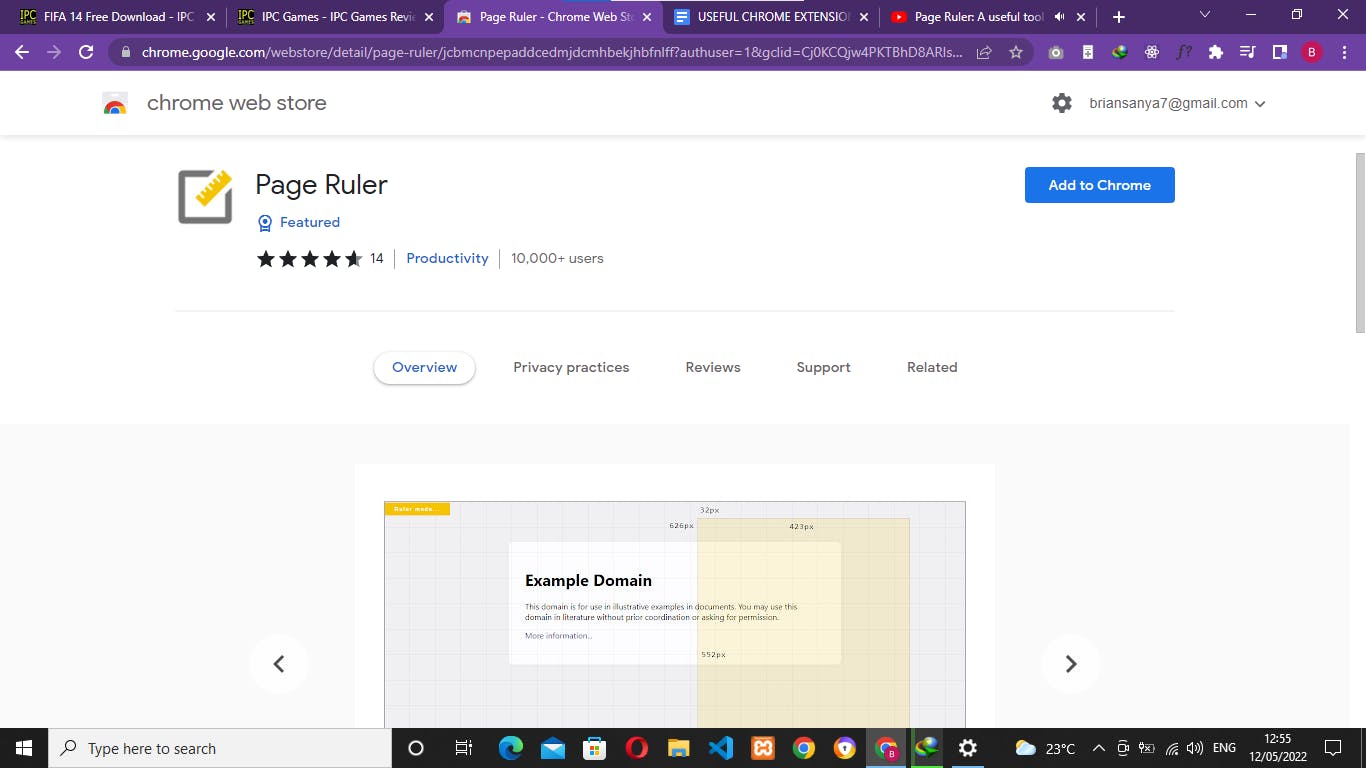
PAGE RULER
Page ruler helps you to measure the size of a webpage in pixels. It draws a rectangular ruler when you move your mouse on the page. The ruler has width, height, start, and end, all labeled with corresponding metrics in pixels. When you move your mouse, the rectangle changes its size, and all the numbers are updated. This addon works with mouse clicks on desktop machines. For touch-enabled devices, you can work with touch to draw the rectangle within the page.

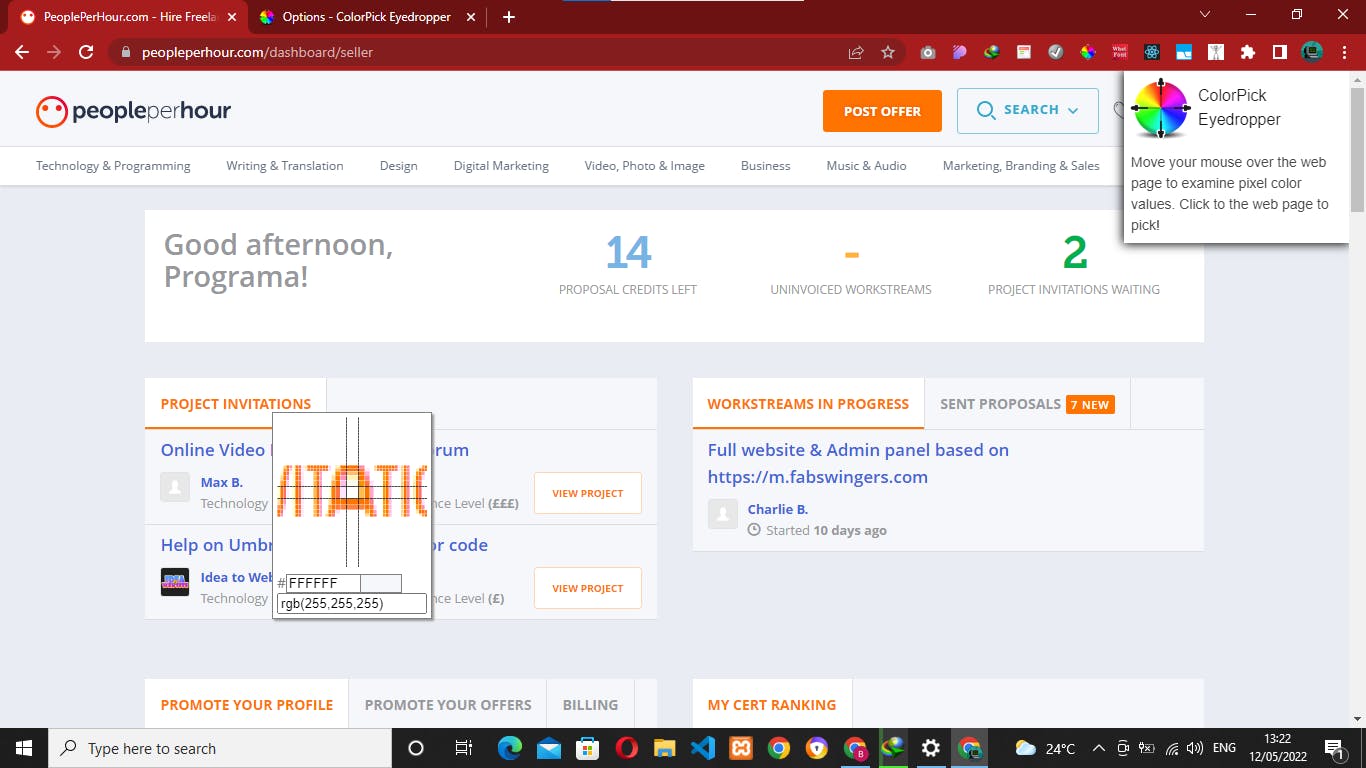
COLORPICK EYEDROPPER
Color picker helps you know the hex values of the different elements on a page. Move the cursor over the element on the webpage and click to examine color values.

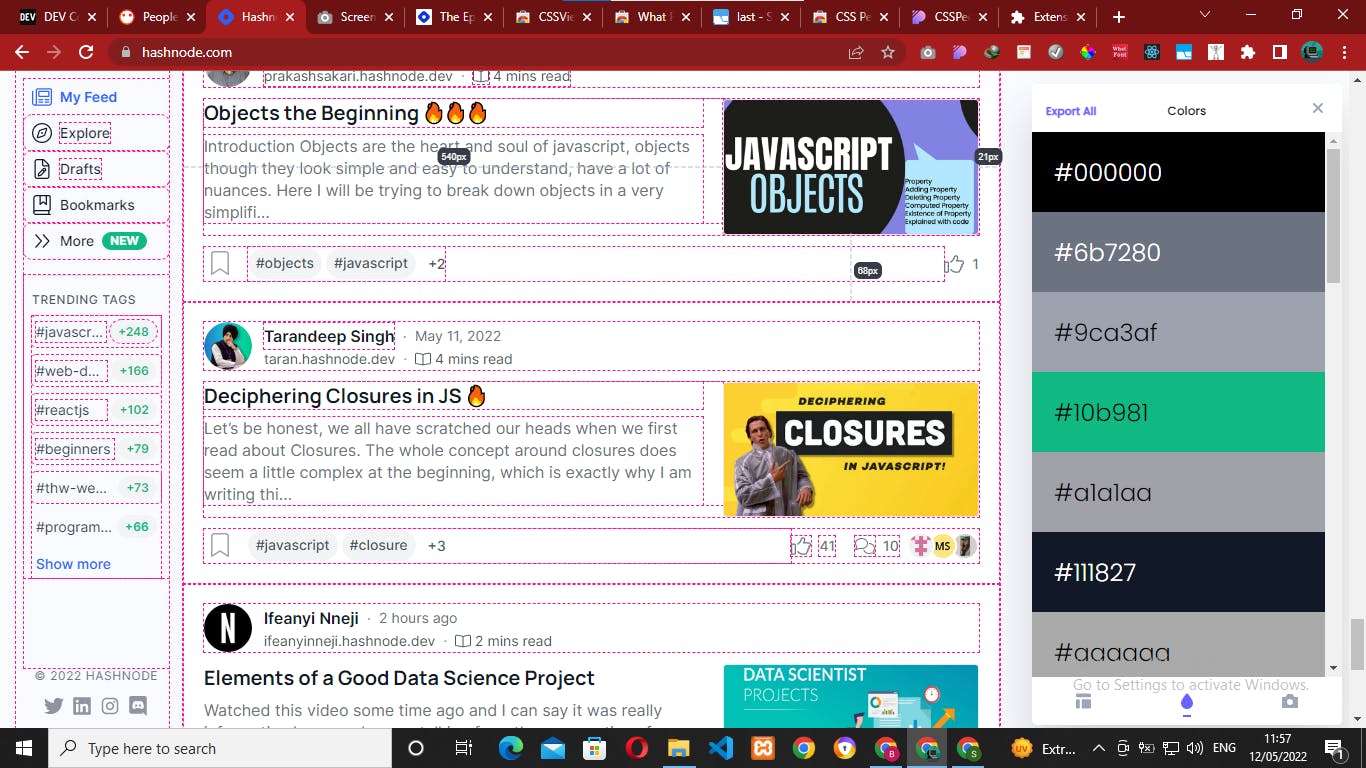
CSS PEEPER
CSS Peeper works similarly to CSS viewer though it has a much better user experience. You can use this extension to inspect the styles of any element on your homepage. Hover over the component, and a reddish box will appear over it with a second box on the right-hand side of the screen will all the details. You can do much more with CSS Peeper, including importing photos, fonts, and logos.

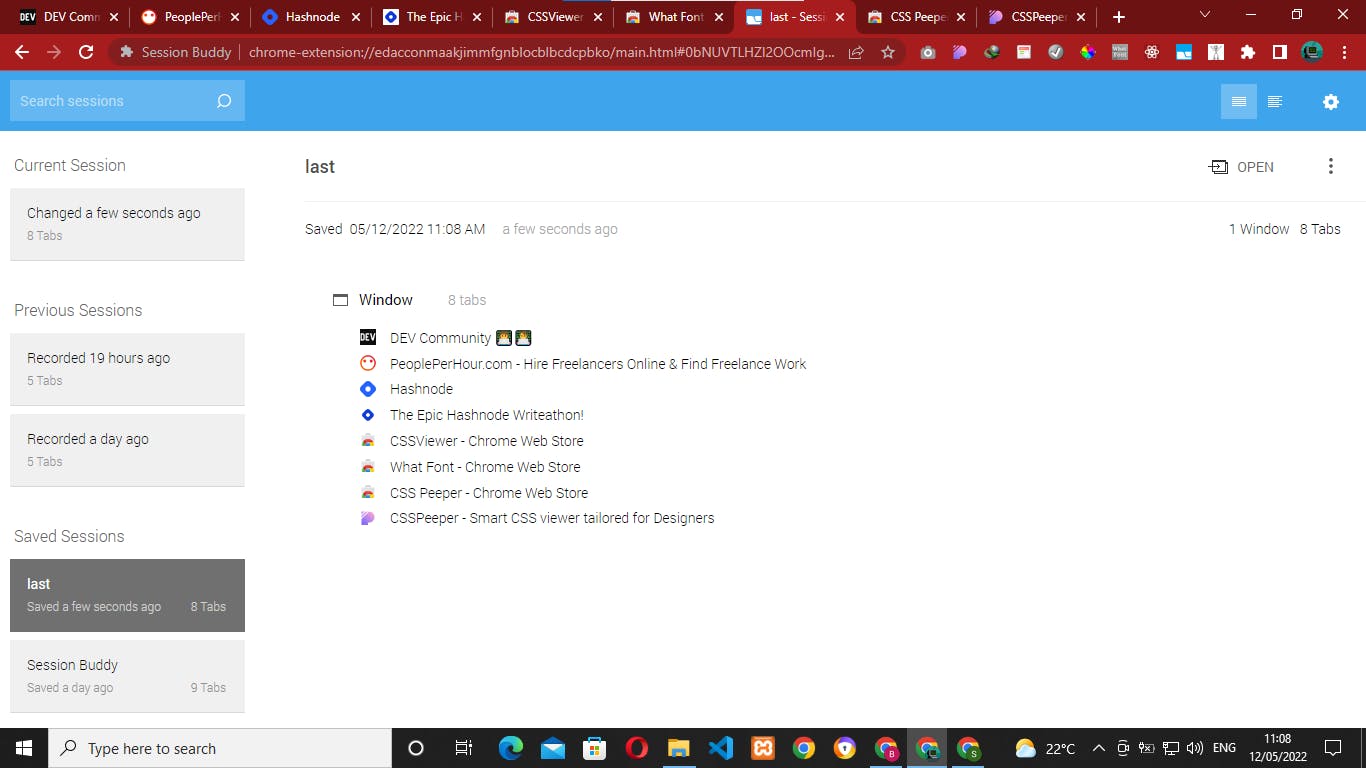
SESSION BUDDY
Session Buddy is a lifesaver for those of you who have a thousand tabs open at the time. This extension enables you to save multiple tabs as collections. It is Great for freeing up memory and avoiding clutter. It can also recover your tabs after a crush and manage all your open tabs from one place.

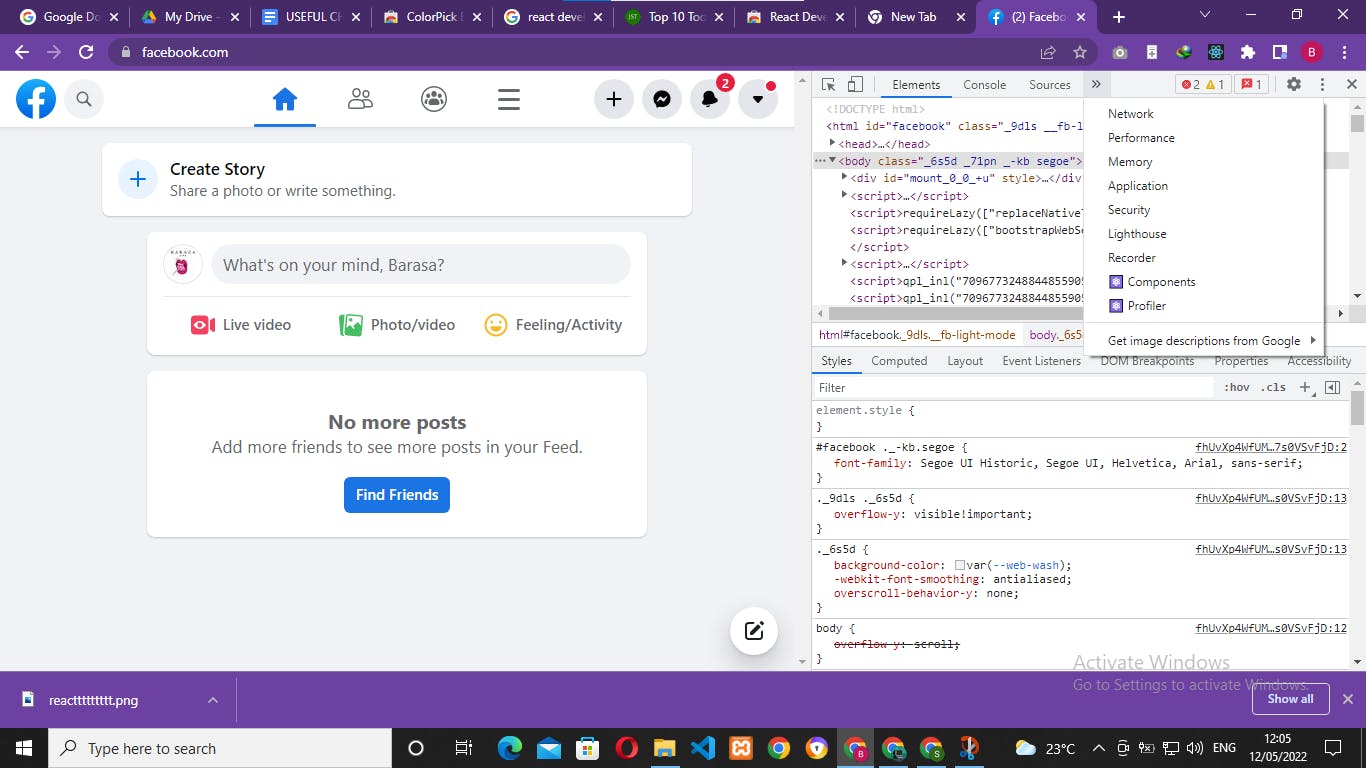
REACT DEVELOPER TOOLS
This extension integrates Developer tools with your chrome developer tools browser. It allows you to inspect React Components inside your browser. You will get two new menu items in your Chrome Developer Tools: "Components" and " Profiler."
The Components tab shows you the root React components that were rendered on the page and the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs, you can review the selected component, the component that created it, the component that made it, etc.

RUN JAVASCRIPT
Run custom Javascript each time you visit a website
This extension is helpful to web developers and people who like to mess around with websites they frequent by injecting additional javascript to manipulate the DOM.
Add in any JavaScript you like, and it will automatically be executed.

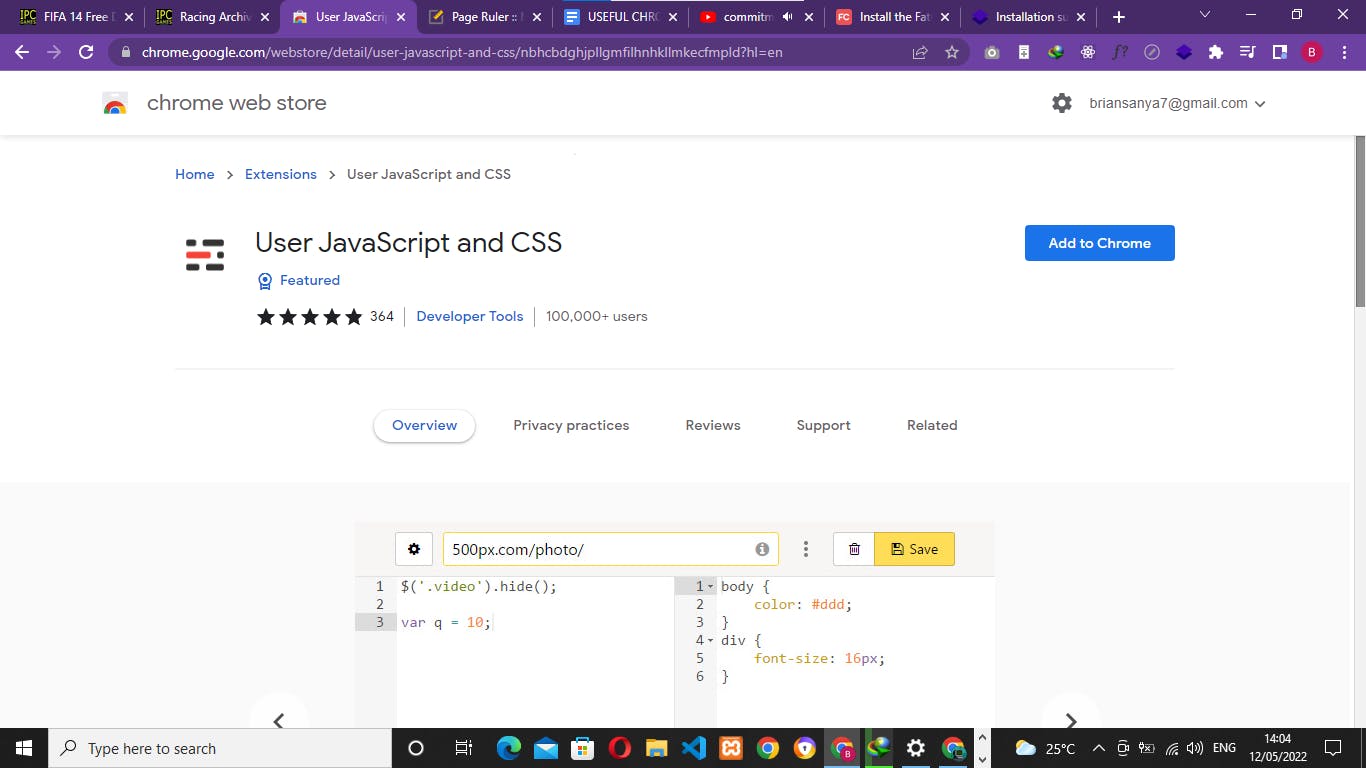
USER JAVASCRIPT and CSS
A simple extension to inject your JavaScript or CSS rules into any page. This extension works similarly to the run javascript at number 9. It executes the code instantly after you write it.

CONCLUSION
An extension is supposed to extend the browser functionality so that the user can make full and comfortable use of it. You can find several extensions in the chrome store that will suit your needs perfectly, whether you are a backend or front-end developer.
