JavaScript updates in ES6 introduced use to new ways of declaring variables. As a new JavaScript developer, you have probably wondered about all this. VAR is the original way variables were declared before Ecmascript6 when added LET and CONST. In this piece, I will break them down for you. I will first start by defining some key terms that are associated with variables.
Hoisting – This means you can declare a variable before it is initialized.
Local scope - means that the declaration can only be used within the block of code it was declared inside.
Global scope - This means that the declaration can be used within and without the block, it was declared and initialized in.
Block - Code that has been grouped within curly brackets {}.
Reassign - To reassign is to change the value of a variable;
Redeclare - Writing the same variable with a different matter.
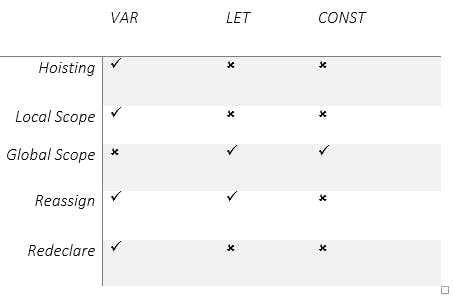
Here is a simplified table for your convenience indicating what can and cannot be done on the three of them :